画一个三角形
让我们构建一个三角形用来表示一个向上的箭头,第一件事我们要创建一个0x0大小的元素。border-botom里的颜色参数用来设置你的三角形颜色,这里默认用#000(黑色)。之后我们为元素添加左右边,并设置边的颜色为透明。代码如下:
.triangle {
border-bottom:15px solid #000;
border-left:10px solid transparent;
border-right:10px solid transparent;
width:0;
height:0;
}
效果如下:
{}
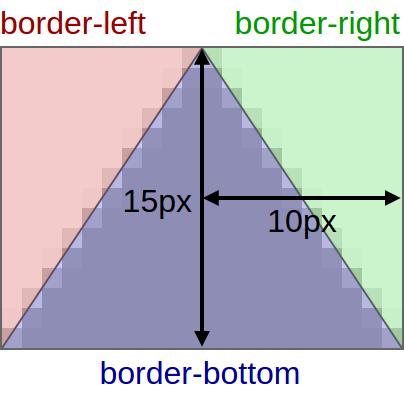
看到这,你可能会问,这个形状是如何构造出来的呢?下面这张图将从像素出发做解释,注意到15px做border-bottom,和10px用来做bord er-left和border-right:
{}
当然,通过去掉border-right属性,很容易构造一个右角三角形:
{}
伪元素
三角形通常是通过伪元素:before和:after来构造的,原因是通过这种方法,他们能增强现有元素的效果。一个完美的例子就是博客上侧边栏里社交网站的图标,当鼠标滑过他们时,会向上显示出一个带箭头的提示框。
{}
这是通过伪元素来创建了一个箭头,并使用position:absolute属性来让三角形在正确的下标位置。
具体代码如下:
.triangle:after {
border-bottom:15px solid #000;
border-left:10px solid transparent;
border-right:10px solid transparent;
width:0;
height:0;
content:"";
display:block;
}
通过构造一个带属性的文本框,并将这个三角形定位于它的左上角。
Some text in a popup
.popup {
background-color:#7FF;
position:relative;
display:inline-block;
padding:.2em .5em;
}
.popup:after {
border-bottom:10px solid #7FF;
border-left:10px solid transparent;
border-right:10px solid transparent;
width:0;
height:0;
content:"";
display:block;
position:absolute;
bottom:100%;
left:1em;
}
效果如下:
{}
添加边框样式
为三角形添加边框不过是小菜一碟。创建一个:before的伪元素,这个三角形比之前那个三角形大点,并稍向左和上偏移。这个偏移值可以通过负值的margins或者left,right,top,bottom属性来实现。
.popup {
background-color:#7FF;
position:relative;
display:inline-block;
padding:.2em .5em;
border:2px solid #000;
z-index:0;
}
.popup:after,
.popup:before {
width:0;
height:0;
content:"";
display:block;
position:absolute;
bottom:100%;
left:1em;
}
.popup:after {
border-bottom:10px solid #7FF;
border-left:10px solid transparent;
border-right:10px solid transparent;
z-index:1;
margin-top:1px;
}
.popup:before {
border-bottom:13px solid #000;
border-left:13px solid transparent;
border-right:13px solid transparent;
margin-top:-3px;
margin-left:-3px;
z-index:-100;
}
{}
更多例子
在codepen上有更多sass写的flexible styles的三角形。
See the Pen Triangles in CSS by Daniel Imms (@Tyriar) on CodePen.
来源
原文出自Triangles in CSS,Org:Growing with the web.

扫码关注w3ctech微信公众号
共收到0条回复