billd demo
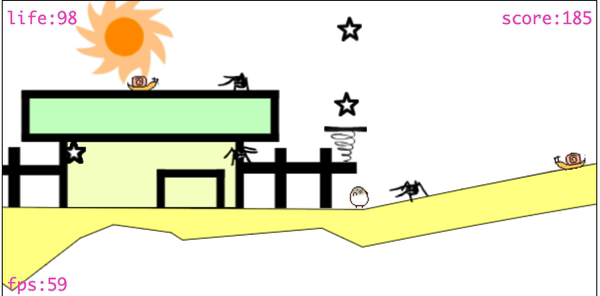
首先,先看个游戏栗子 billd
它一共有四个关卡,每个关卡都是用Flash IDE先画好然后通过导出关卡数据的
JSFL
利用JSFL(Flash JavaScript API)可以在Flash IDE中执行动作脚本,操作Flash获取舞台,图层数据,导出资源,数据等。利用它就可以打造一个游戏编辑器,下面通过billd游戏来讲解下用法
下图是billd地图的Flash界面,源文件可以从github上下载

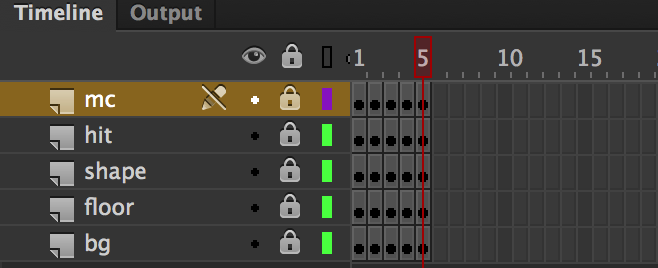
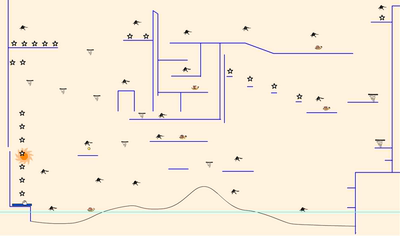
时间轴上一共有5帧,每帧代表一个关卡,下图就是第一关在Flash里摆放的样子

每个关卡有五个图层,下面是每个图层的作用
mc 游戏物体层
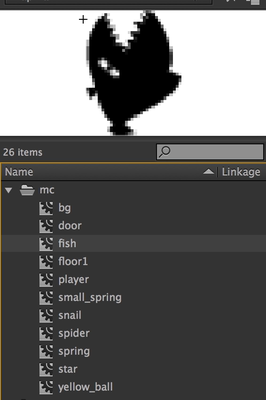
在Flash中把游戏物体的图片转换成元件,并命名, 在Library中就能看到如下图

我们把需要的元件直接拖到地图上,通过JSFL可以导出他们的位置,旋转,缩放,名字等属性hit 游戏碰撞区域
如下图,紫线和黑线就是需要碰撞的线段,JSFL可以将碰撞区域导出成贝塞尔曲线的数据,然后在游戏中根据线条数据处理物体碰撞

- shape 游戏地图形状层
jsfl可以将形状边界,颜色的数据导出,然后直接用canvas将它绘制出
这是栗子,地图全部canvas画,木有图片 floor 游戏浮梯层
floor层用一个影片剪辑代替,点开后如下图

每个图层代表一个浮层,每帧代表这个浮层移动经过的点,如下图是floor2的运动轨迹,浮层会沿着红色箭头移动

bg
背景层,记录游戏的长宽和背景颜色
这样想建一个新的关卡,只需要在flash中将舞台,地图摆好就行了~
JSFL api
JSFL文档,可以先熟悉下面的api
- document 舞台对象,可以发布flash,导出图片等
- edge 形状,可以导出矢量图的数据
- frame 帧,通过它可以读取补件动画数据,帧时间长短等
- element 元素,通过它可以获取元素的宽高,旋转,缩放等数据
- library 库,通过它可以创建,编辑元件,
- FLFile, 通过它可以操作文件
其他编辑器
- dragonbones 也是利用jsfl做的一款骨骼动画编辑器,支持cocos2d,flash,createjs等多个类库
- tiled map editor 瓦片地图编辑器
- Photoshop, Illustrator 也支持脚本导出数据

扫码关注w3ctech微信公众号
-

怎么是test
回复此楼 -

木有预览。。
回复此楼 -

格式好乱 @@
回复此楼 -

利用合理的回车,就可以解决乱的问题了。
回复此楼

共收到4条回复