原文地址: https://www.smashingmagazine.com/2017/05/introducing-mavo/
举起你的手,如果你曾想做以下事情:
制作一个非技术人员(客户?家庭成员?)可以直接在浏览器中编辑的网站
制作一个提供可编辑的项目集合(您的投资组合?)的网站
可以直接从浏览器中上传图片到你的网站
制作一个应用程序来跟踪和/或分享你的生活
- 制作一个可以让其他人提出建议的网站
- 制作一个应用程序,计算一些东西,并以自定义的方式呈现结果。
图片改编自this excellent Zen Pencils comic,已经许可使用(浏览大图)。
如果我告诉你,仅仅使用HTML和CSS就完成上述(或者更多)功能,不需要编写代码,也不需要管理服务器。你可以通过向HTML标签添加一个HTML属性来使任何元素可编辑和保存。事实上,你可以把数据存储在本地的浏览器,GitHub,DropBox,亦或是其他服务,只需要改变一个HTML属性。
你也可以将任何HTML元素转成一个集合,然后通过自定义控件实现增加,删除或者拖拽改变列表项的顺序。用户可以对页面上的数据进行建议性编辑,这样的编辑会在背后创建一个Github PR.
如果我告诉你,即使是非程序员的你也可以在页面中的任何地方用一种被设计成易于读写的语法动态地显示计算结果。同样你也可以使用与静态网站相同的流程和主机提供商来创建动态的互动网站?
上述只是你可以用Mavo完成的一部分事情。我很高兴的告诉大家我过去两年来在MIT CSAIL一直在研究的项目终于在今天发布了。 Mavo 是一个扩展自HTML的语言,用以描述应用如何管理,存储和转换数据。你仅仅需要在页面中包含两个文件,就可以在任何HTML页面中使用Mavo。
让我们来看看它是如何运行的吧。
可编辑的主页
假设我们有一个运行的包含以下HTML的静态主页:
<main>
<h1>
<img src="images/photo.jpg" alt="">
<span>Grumpy Cat</span>
</h1>
<p>
<strong>Tardar Sauce</strong> (born April 4, 2012), commonly known as <strong>Grumpy Cat</strong>, is a cat, Internet and media personality and actress...
</p>
<div class="links">
<a class="twitter" href="https://twitter.com/RealGrumpyCat" target="_blank" title="Twitter">?</a>
<a class="facebook" href="https://www.facebook.com/TheOfficialGrumpyCat" target="_blank" title="Facebook">f</a>
<a class="wikipedia" href="https://en.wikipedia.org/wiki/Grumpy_Cat" target="_blank" title="Wikipedia">W</a>
</div>
</main>
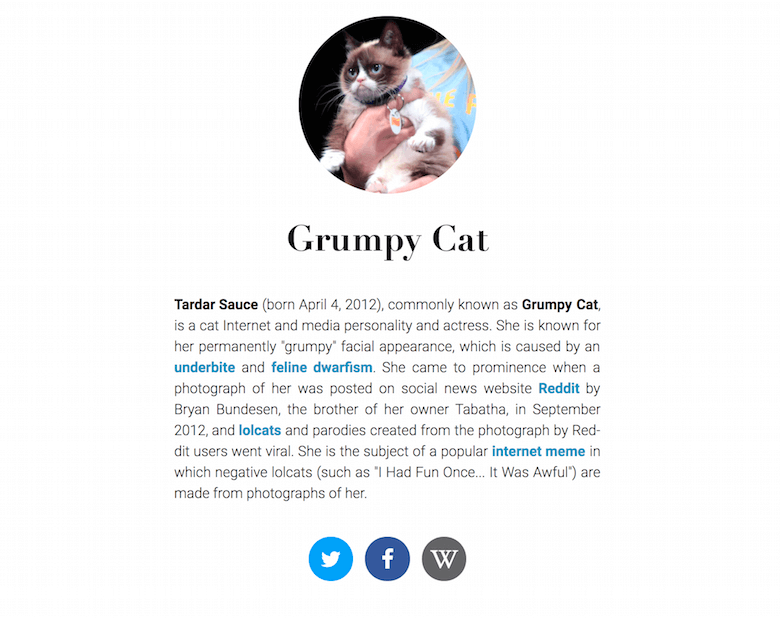
照片和文案来自Grumpy Cat’s Wikipedia page.
如下图:
通过添加一些Mavo属性,我们就可以让网页变得可编辑,并且将数据存储到Github(仅仅支持Github哦):
<main mv-app="homepage" mv-storage="https://github.com/mavoweb/data/homepage" mv-plugins="tinymce">
<h1>
<img property="image" src="images/photo.jpg" alt="">
<span property="name">Grumpy Cat</span>
</h1>
<p property="description" class="tinymce">
<strong>Tardar Sauce</strong> (born April 4, 2012), commonly known as <strong>Grumpy Cat</strong>, is a cat, Internet and media personality and actress...
</p>
<div class="links">
<a property class="twitter" href="https://twitter.com/RealGrumpyCat" target="_blank" title="Twitter">?</a>
<a property class="facebook" href="https://www.facebook.com/TheOfficialGrumpyCat" target="_blank" title="Facebook">f</a>
<a property class="wikipedia" href="https://en.wikipedia.org/wiki/Grumpy_Cat" target="_blank" title="Wikipedia">W</a>
</div>
</main>
您可以在下面的视频中看到结果或者自己把玩一下这个示例。
但是它是如何工作的呢?我们用这些属性做了什么?这里将详细介绍:
[mv-app="homepage"](http://mavo.io/docs/primer/#mv-app)给我们的app取了个名字并且告诉Mavo在页面的这个部分已经激活了Mavo相关功能。[property](http://mavo.io/docs/primer/#property)属性名称对元素而言十分重要,默认情况下,这个元素都会变得可编辑并且可保存。编辑时的UI根据元素的类型而定,例如img元素编辑时就和span完全不一样。当然,任何自动生成的UI都是可以定制化的。[mv-storage](http://mavo.io/docs/primer/#mv-storage)属性用于告知Mavo在哪存储数据,这里的值是一个Github URL,因此任何数据都可以保存到Github。mv-plugins="tinymce"用于为富文本加载 Mavo TinyMCE plugin插件,class="tinymce"告诉Mavo通过TinyMCE编辑这个元素。Mavo是为可扩展性而设计的,因此熟悉JavaScript的开发者可以编写插件扩展Mavo现有的功能或者改变Mavo的工作模式。只要往页面上的任何一个元素添加mv-plugins属性就可以使用插件。
除了数据编辑和持久化,Mavo还有另外一个非常的cool的功能,当和Github结合使用时,你可以让访问者登录,向您的数据发送“编辑建议”,完全通过相同图形界面的用于编辑所述数据。
To-Do List
在这一点上,我们已经展示了在一些简单的网站中如何使用Mavo替代CMS。事实上,它能做的远非如此。让我们看看下面这个例子。
像之前一样,我们先看下静态的HTML:
<main>
<header>
<h1>My tasks</h1>
<p><strong>0</strong> done out of <strong>1</strong> total</p>
</header>
<ul>
<li>
<label>
<input type="checkbox" />
Do stuff
</label>
</li>
</ul>
</main>
Which looks like this after some styling:
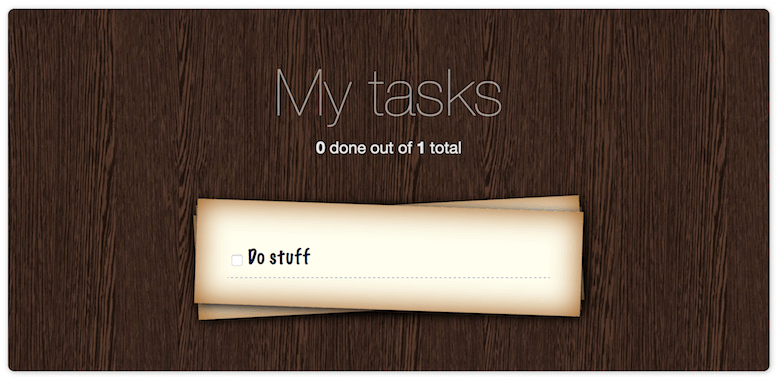
在加了一些样式之后,上面的静态结构会长的如下图片所示:

我们能否使用Mavo来完成to-do列表的所有功能?现在你可能还在猜测:答案是当然可以!我们需要对HTML做出如下修改:
<main mv-app="todo" mv-storage="local" mv-mode="edit">
<header>
<h1>My tasks</h1>
<p><strong>[count(done)]</strong> done out of <strong>[count(task)]</strong> total</p>
</header>
<ul>
<li property="task" mv-multiple>
<label>
<input property="done" type="checkbox" />
<span property="taskTitle">Do stuff</span>
</label>
</li>
</ul>
</main>
观看demo,请移步https://mavo.io/demos/todo
来看看我们在这都做了什么?
mv-storage="local"告诉Mavo将数据存储在本地的浏览器中从之前的例子中你已经知道了
property属性。值得注意的是它还可以和其他shu'xing组合使用。[mv-multiple](http://mavo.io/docs/primer/#mv-multiple)或许是Mavo中最令人激动的一个功能。它将元素转换为可编辑的集合,并且可以实现增加和删除以及通过拖拽可以重新排序,键盘快捷键也是支持的!mv-mode="edit"告知Mavo任何东西都可以被编辑,并且不需要单独的阅读模式。[count(done)]和[count(task)]是表达式,类似于你可能在电子表格中使用的那些。我们可以用MavoScript(一个可读的易于使用的表达式语言)来书写表达式。经验丰富的程序员也可以使用在Mavo 表达式中使用JavaScript。
Mavo并不是把HTML当做JavaScript的‘语法糖’,而是视其为web应用最基本的开发语言。我们已经用actual user studies验证了没有开发经验的人也可以使用Mavo进行开发,其结果在ACM UIST(人机交互研究的顶尖学术场所之一) 2016中已经公布。我们的愿景是JavaScript, 服务器后端和数据库都应该应成为“组装Web”,主要用于专业或高性能任务。对于其他一切,HTML和CSS就足够了。
(ˇˍˇ) 想~了解更多,移步到mavo.io查看demo和阅读文档,了解更多关于Mavo的信息。
Mavo还远不够完美,正如每一个这样规模的项目一样,还有许多工作要做,而不是已经完成的工作但它处于一种有用的状态,并展示了我们对Web开发未来的展望。我们希望其他人也有同样的想法,(为什么不呢?)并帮助我们实现愿望。

扫码关注w3ctech微信公众号



共收到0条回复