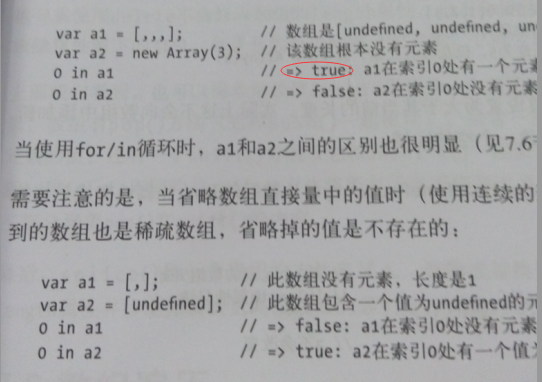
平安夜逛社区的时候,有一位同学就犀牛书上对稀疏数组的解读提出了质疑,这里贴上犀牛书147页的截图:

上面应该能很清楚看到一个红圈圈着的true,犀牛书认为稀疏数组a1在索引0处有一个元素,而事实是在最新的浏览器下,0 in a1的返回值都是false了。这个问题顺带把数组空位给扯出来了,我与王同学在一番引诱下对其展开了研究:
首先要知道犀牛书遵从的是
ECMA5的规范,而现在主流浏览器都遵从ECMA6的规范了。那么ECMA6对数组空位作了哪些改动呢?var a1 = [,,,]; 0 in a1; // => false a1.length; // =>3
可以看到0 in a1返回false了,这是因为ES6不再将空位当成undefined了,同时a1.length的值是3而不是4了,在ES5中稀疏数组的length属性值大于元素的个数,ES6则变得更容易理解:length==索引数==空位数
再来看看for循环遍历:
var arr = [,,,]; for(var i of arr){ console.log("yes"); } => yes*3
可以看到for...of并没有跳过空位,而ES5则会跳过空位。同时在使用forEach(),filter(),some()方法的时候ES5会跳过空位,而ES6则会明确地将空位转为undefined,具体可以参考阮一峰的《ECMAScript6入门》对数组空位的解释

扫码关注w3ctech微信公众号
-

基础打的好!嘎嘎嘎嘎
回复此楼 -

@树残由尔 newbie一个,前辈见笑了^_^
回复此楼
共收到2条回复