原文:https://medium.com/google-developers/devtools-tips-for-sublime-text-users-cdd559ee80f8
译者:@lizheming
介绍
本文将会介绍如何利用你知道的 Sublime Text 的一些内容,同时结合 Chrome 开发者工具,为你的开发提升效率。
下文所有的内容都是以我们在 Chrome 开发者 Sources 面板下编写的。Sources 面板包含 Workspace 功能为我们提供了一个强大的浏览器端代码编辑器。

快捷键
任意跳转
和 Sublime 非常相似,开发者工具也有“任意跳转”功能。这个功能可以让你跳转到特定的文件,或者某一行代码,又或者是某个方法的定义。你可以使用 Ctrl/⌘ + P 开启任意跳转。只要输入文件名,你就可以找到它。当你想要搜索一个方法,例如 Javascript 的方法或者一个 CSS 选择器的时候,只要使用 Ctrl/⌘ + Shift + P 快捷键,然后输入你想要查找的方法名就可以了。

行跳转
Ctrl + G 会弹出一个对话框,允许你输入行号跳转到指定行。如果你想要跳转到当前文件的某一行中,你可以输入一个冒号,然后紧随你想要到达的行号。例如,输入:25就可以帮助你跳转到 25 行。如果你想要跳转到其它文件的某一行上,输入文件名,冒号,然后行号,例如app.js:25就可以了。

跳转到行首或行尾
跳转到行尾:Alt + Right(Windows) 或者 ⌘ + Right(Mac)
跳转到行首:Alt + Left(Windows) 或者 ⌘ + Left(Mac)
跳转到文件开头或结尾
跳转到文件开头:Alt + Up(Windows) 或者 ⌘ + Up(Mac)
跳转到文件结尾:Alt + Down(Windows) 或者 ⌘ + Down(Mac)
跳转到单词的前边和后边
跳转到单词的前边: Ctrl + Left(Windows) 或者 Alt + Left(Mac)
跳转到单词的后边: Ctrl + Right(Windows) 或者 Alt + Right(Mac)
上移一行或者下移一行
上移一行: Up
下移一行: Down
使用多光标插入符
插入符是一个闪烁的光标,用来提示你正在输入的位置。和 Sublime Text 一样,开发者工具也可以加多个插入符快速插入内容。
增加多个插入符
你可以在 Sources 面板中随意打开一个文件使用多插入符功能,按住 Ctrl/Alt 键选择好你需要插入内容的位置,接下来你就可以同时在这些地方插入内容了。

假设你有许多行 JS 代码需要增加前缀,重新编辑或者使用加引号包裹,那么多光标插入就排上用场了。
行首竖排模式使用多行插入
使用 Alt + Left(Windows/Linux) 或者 ⌘ + Left(Mac) 使所有的光标向左按照单词来移动。
增加引号或者括号包裹
使用 Ctrl + Shift + Left(Windows) 或者 ⌘ + Shift + Left(Mac) 选择你要包裹的文字,然后使用 Shift + " 就可以用双引号将内容包裹住了。

列选择模式
使用列选择模式可以非常容易的在每一行同一个位置插入光标。只要按住Alt 键然后鼠标拖拽选择你想要选择的行就可以了。开发者工具会高亮光标的区域,然后你就可以复制或者编辑它们了。

多光标选择匹配内容
插入符也可以用来高亮一些特殊内容。在你的编辑器中选择一个单词(这个单词可以是变量,方法或者任何内容)。开发者工具将会为所有的相同单词加上一个边框用来高亮它们。
现在我们就可以使用 Alt + D(Windows) 或者 ⌘ + D(Mac) 来选择这些单词,开发者工具会在所有的位置上置入插入符。这个功能在你进行打包批量重命名的时候显得特别有用。按住Alt或者⌘键,连续点击几次D 就可以同时选择住多个相同单词。如果你敲了D三次,你就可以选择到三个。

左右括号间跳转
有时候,仅凭你的肉眼是很难找到代码中对应的括号的。Ctrl + M 可以让你快速的移动光标到对应的地方去。

缩进
我们都知道缩进对代码的阅读和理解的重要性。为了增加或者减少当前航的缩进,我们可以使用如下的快捷键:
缩进:Tab
反缩进:Shift + Tab

快速注释你的代码
如果你需要注释或者反注释你的代码,和 Sublime Text 的快捷键相同,你可以使用如下快捷键:
注释代码:Ctrl/⌘ + /
取消注释:在注释行上同样使用 Ctrl/⌘ + /
这个功能对所有语言及多行内容都是有用的。

自动补全功能切换
当在开发者工具 Sources 面板中输入内容的时候,你可以使用自动补全功能快速帮你输入内容。如果你没有开启这个功能想要切换此功能,你可以使用 Ctrl + Space 快捷键。

剪贴/复制/粘贴/撤销/重做
剪贴:Ctrl/⌘ + X
复制:Ctrl/⌘ + C
粘贴:Ctrl/⌘ + V
撤销输入:Ctrl/⌘ + Z
撤销选择:Ctrl/⌘ + U
重做输入:Ctrl/⌘ + Y
增大减小值
注:Apple 键盘上使用 fn + Top/Down 来代替 PageUp/PageDown 键。
在 Sources 面板上你能选择一个数字值,使用快捷键你可以轻松的增大或者减小它。高亮选择这个值然后使用如下快捷键:
步长为 1 增大 CSS 值:⌥ + Top
步长为 1 减小 CSS 值:⌥ + Down
步长为 10 增大 CSS 值:⌥ + PageUp
步长为 10 减小 CSS 值:⌥ + PageDown

在开发者工具的样式表界面(下图所示)中可以使用如下快捷键控制值:
步长为 1 增大 CSS 值:Top
步长为 1 减小 CSS 值:Down
步长为 10 增大 CSS 值:PageUp 或者 Shift + Up
步长为 10 减小 CSS 值:PageDown 或者 Shift + Down
步长为 100 增大 CSS 值:Shift + PageUp
步长为 100 减小 CSS 值:Shift + PageDown
步长为 0.1 增大 CSS 值:⌥ + Up
步长为 0.1 减小 CSS 值:⌥ + Down

编辑位置跳转
开发者工具会保存你的光标历史位置。你可以使用 Alt + - 和 Alt + + 来回到上一次或者下一次编辑的位置。

快捷键浏览
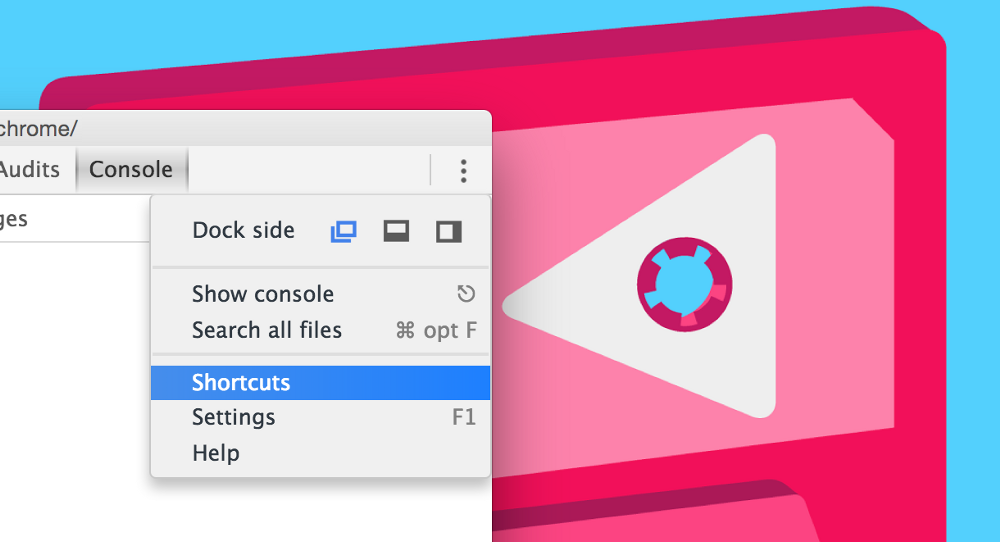
如果你发现快捷键非常的有用,你可以在开发者工具的设置菜单中找到所有的快捷键。位置如下图所示:

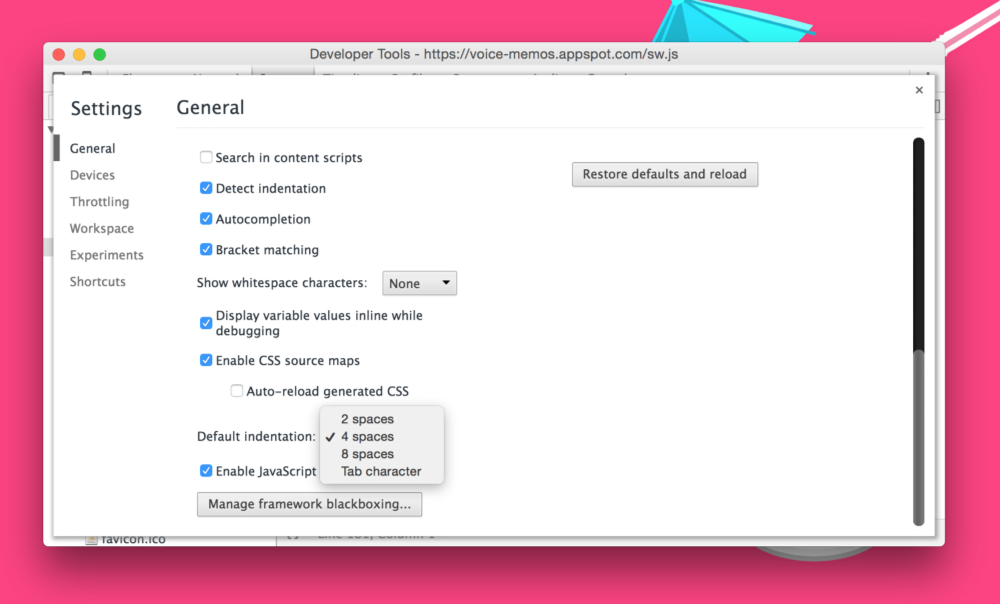
Sources 的一些设置
设置页允许你设置一些编辑器的东西,包括自定义缩进大小,切换括号匹配,自动补全开关以及是否显示空白字符等。

主题
和许多编辑器一样,开发者工具的 UI 也是可以自定义的(高亮语法,每个面板的颜色,Tab 元素等都是可以自定义样式的)。一些主题用颜色将开发者工具的一些功能凸显出来但又不会把你的视线从代码区吸引过来。
下面是我们觉得还不错的开发者工具主题:
- https://github.com/mauricecruz/chrome-devtools-zerodarkmatrix-theme
- https://github.com/xero/greybeard-devtools

如何安装一款主题:
- 首先从 Chrome Web Store 上安装主题
- 打开
chrome://flags,开启Developer Tools expreiments并单击底部的Relanch Now重启应用 - 打开开发者工具的设置
Settings->Experiments->\[√\] Allow custom UI themes
这样你就可以自定义主题了。你可以在许多地方找到你喜欢的主题,包括 Web Store, DevThemez.com 和 Github。
快速进阶技巧
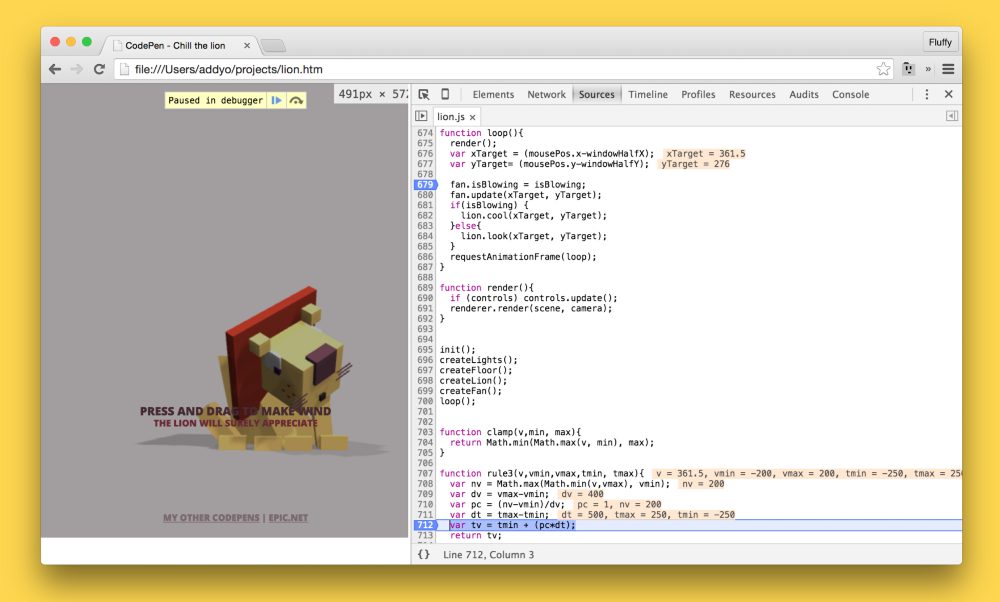
开发者工具还支持一些 Debug 方式方便你日常的开发和 Debug。当你对某一行开启 Debug 模式之后,你可以看到当代码运行到这一处时候的所有 JS 内的变量的值,对你的 Debug 非常有帮助!

后记
首先希望这篇文章的开发者工具技巧能对你有帮助。
然后我们这里只是讲了一些开发者工具中和 Sublime Text 相同的一些快捷键操作。我们认为快捷键对你的日常开发是非常有帮助的,所以我们极力建议大家学习一下自己使用的开发工具的一些快捷键。我们相信快捷键将会给你的工作效率带来超级巨大的提升。
最后如果你想更进一步的提高你的工作效率的话,可以订阅我们的 Sublime Text Book + Videos —— 使用 DEVTOOLS 优惠码可以有 11 美元的优惠。你也可以随时关注 Totally Tooling Tips 来获得一些帮助提升你工作效率的方法。
祝君好运 ❤

扫码关注w3ctech微信公众号
共收到0条回复